I am sure that many people have notice that there is the ability on Chrome on Android to have a background color. Well this is a very easy change that anyone can apply at their website.
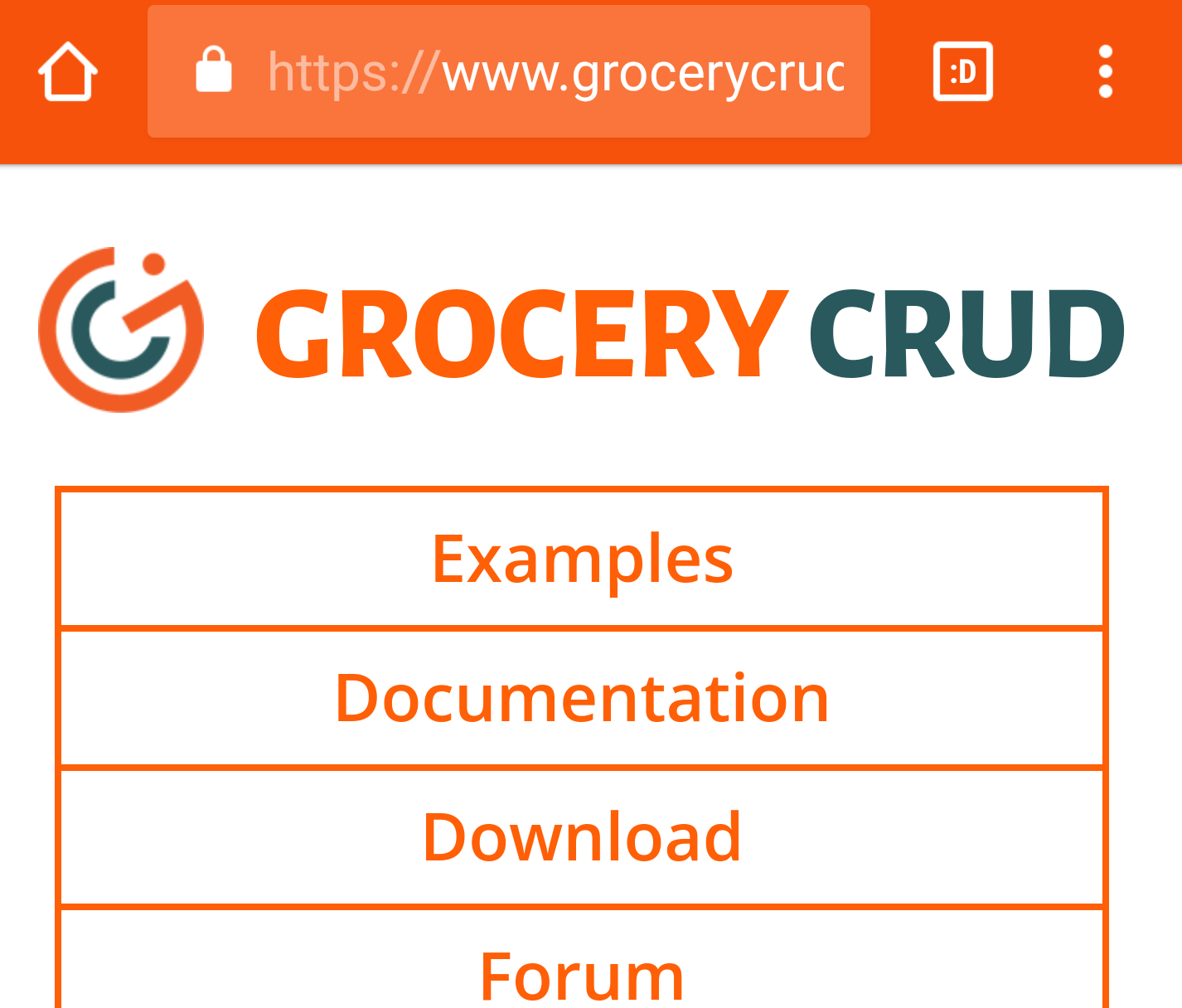
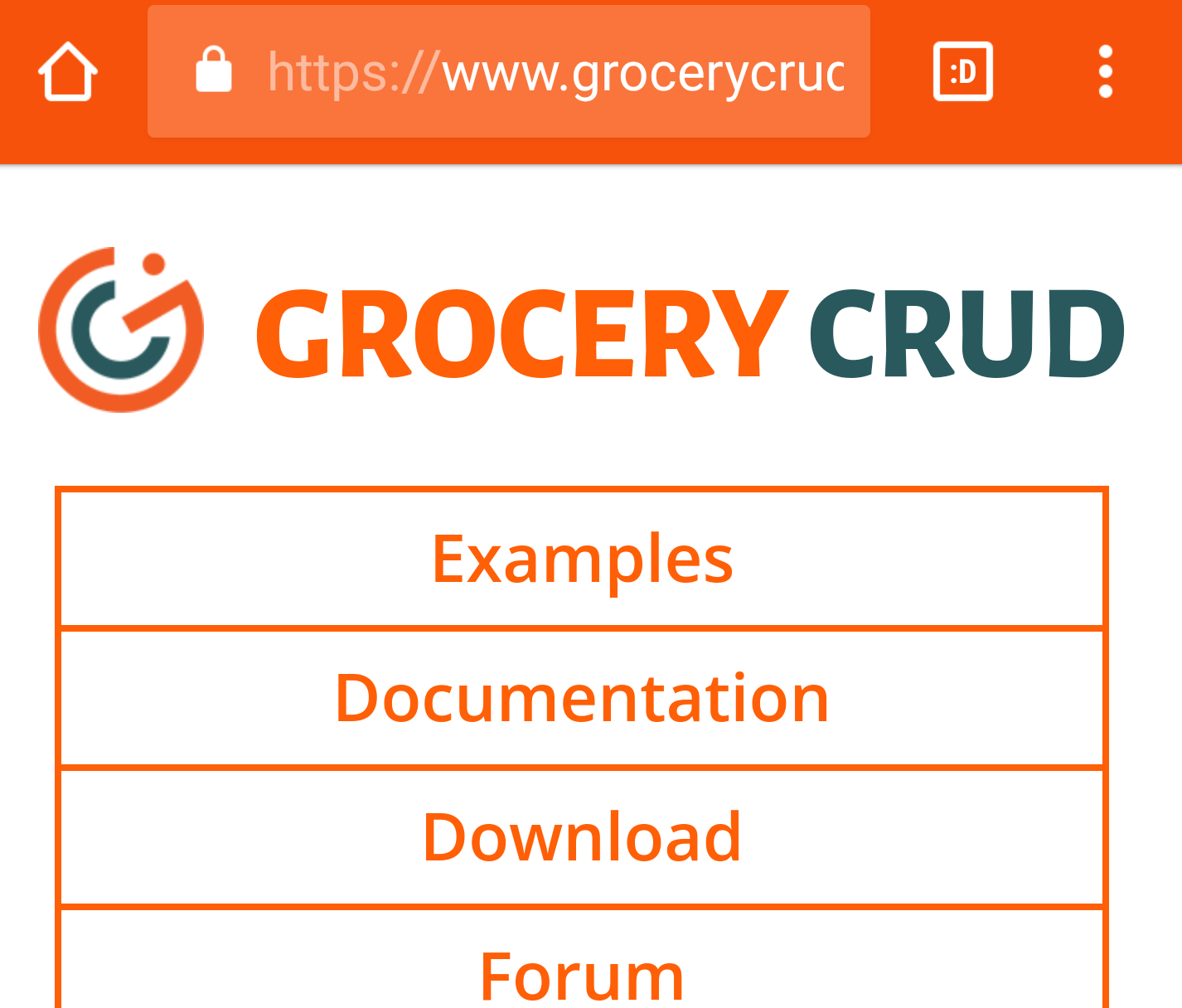
If you don’t know what I mean notice the below image at the URL bar grocerycrud.com:
Ever wonder how to do it for your website? Well fortunately it’s easy! You will just need to add the below meta tag:
<meta name="theme-color" content="#F7520B">
The content is the color that you would like to add as a background. The most common usage is to add the background of your website basic color. For example the website grocerycrud.com has an orange header and hence we have the below meta tag:
<meta name="theme-color" content="#F7520B">
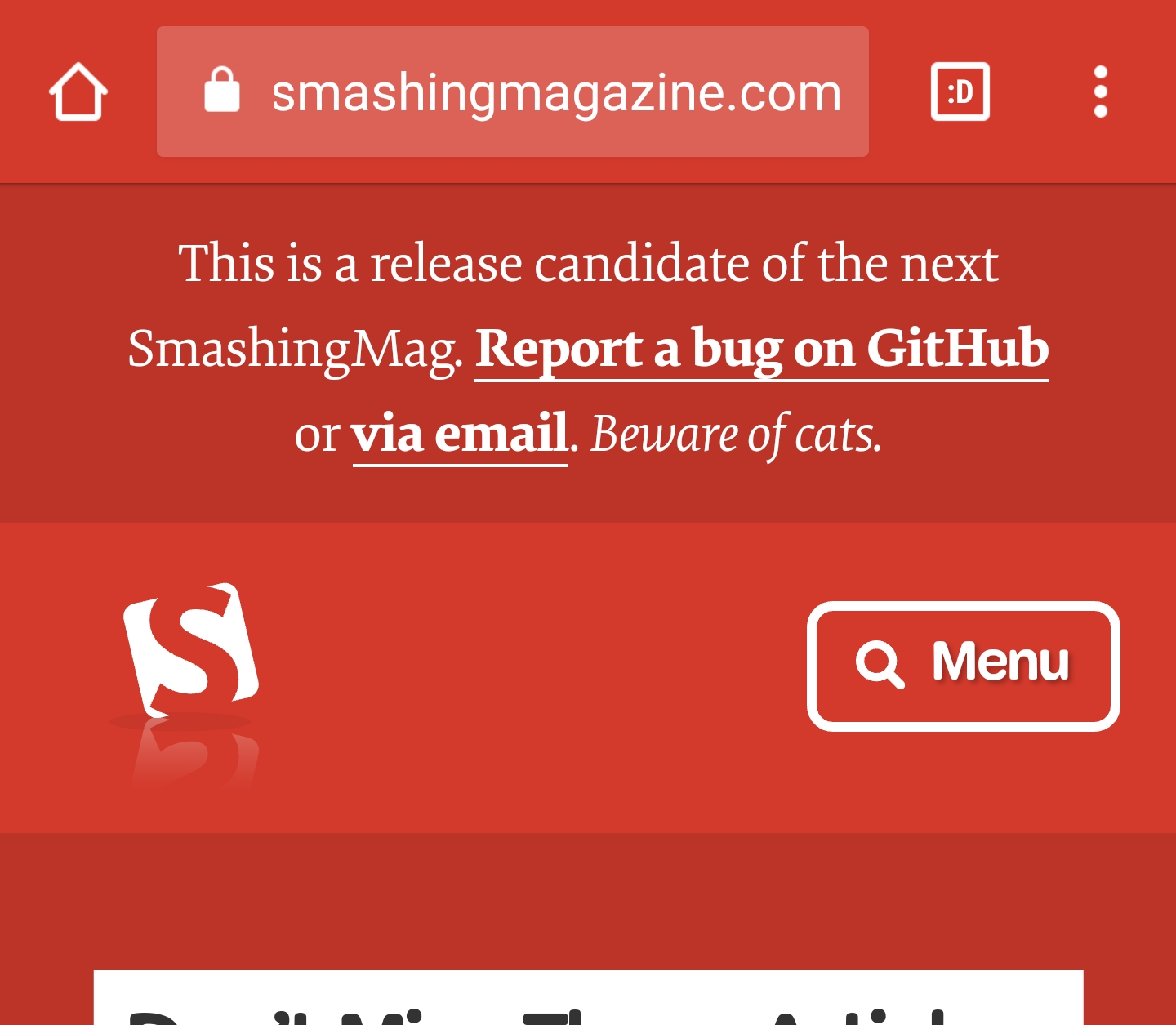
smashingmagazine.com has the red and hence this meta tag:
<meta name="theme-color" content="#d33a2c">
and as simply as that smashing magazine has the following result:

As you may also notice you will not need any extra effort for the text color to change as Android is doing it automatically for you. So for both examples you will notice that the color is dark and hence automatically the icons in chrome is white. Please also notice that this featured is enabled from version 39 and later of chrome. So in case it doesn’t work for you please also check your browser’s version.
Last but not least, you are free to add any color you wish really as a HEX color format.
If you need some suggestions about the color that you will choose you can pick any of the 4 options. It is up to you and up to the website or project to choose the best background color really.
- Choose the background of your header
- Choose the basic color of your website
- Choose the color of your logo
- You can choose from the list of CSS colors
So what do you think guys? Are you going to add this extra meta tag at your website? Let me know at the comments below!



Hemant
great tutorial i never know about that 🙂